
Enhancing Application Stability, Performance, and Security: Best Practices
A round-up from our group discussion at DrupalCon Lille
DrupalCons (the annual Drupal conferences) include a session format called Birds of a Feather, or BoF for short. At the 2023 European DrupalCon in Lille, SystemSeed Senior Full-Stack Engineer, Pavel Bulat, hosted a BoF on the topic of increasing application stability, performance, and security.
In this session, we explored strategies to enhance the stability, performance, and security of applications. Participants were encouraged to share their preferred tools and approaches so that we could all learn and understand more about which techniques are most suitable for different needs.
It was great to see that a mix of people joined the BoF. Most were engineers and had more technical experience, but we also had attendees in management and marketing roles who wanted to understand more about the benefits of using different tools and techniques in this way.
At the start of the session, I explained that SystemSeed is a social impact-focused web agency and that we use a set of tools to manage (and where possible, automate) site stability, ensure performance, and maintain site security.
In this article, I’ll share which tools we use at SystemSeed, and the resulting discussion:
Stability tools
At Systemseed we use the following tools for stability of our applications:
- Rollbar - provides real-time error tracking & debugging tools for developers
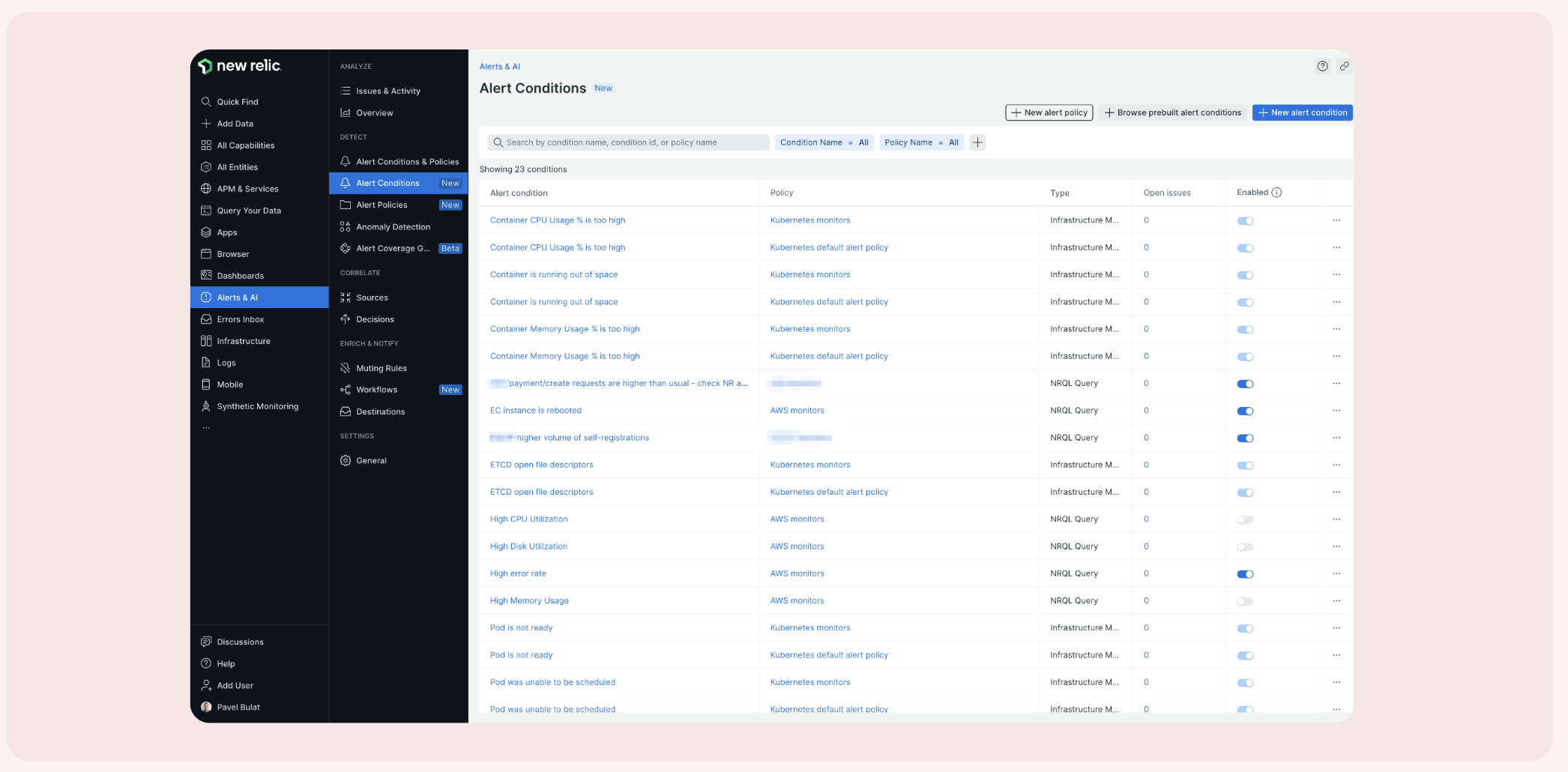
- NewRelic - an observability platform that helps you build better software
- Automated testing (Codeception, Percy) - we also had a presentation on this topic at DrupalCon 2023 - read more about that here
- Custom scripts (specific to each project)
Participants weren’t using Rollbar
We asked how many people in the room have their own hosting infrastructure, and a few people raised their hands. NewRelic tool would be very useful for them in monitoring their hosting.
One participant mentioned that he uses NewRelic and that it is a very powerful tool that helps him detect performance issues on the application level and automatically prioritise them.
Also we shared that our `sitemap checker script` not only checks pages it also warms-up our Cloudflare cache.
Ensuring security
Security is usually a top priority for our clients, so we have put concentrated effort into maintaining the best level of security for their sites. Using Drupal helps to maintain security in itself, because of the good availability of patches when issues are spotted, and we layer a number of other additional measures on top of this including:
- Drush `pm:security`, `pm:security-php`, npm-audit (scheduled CI checks) - (Currently `pm:security`, `pm:security-php` are deprecated, so we plan to start using the `composer audit` command that was recently introduced)
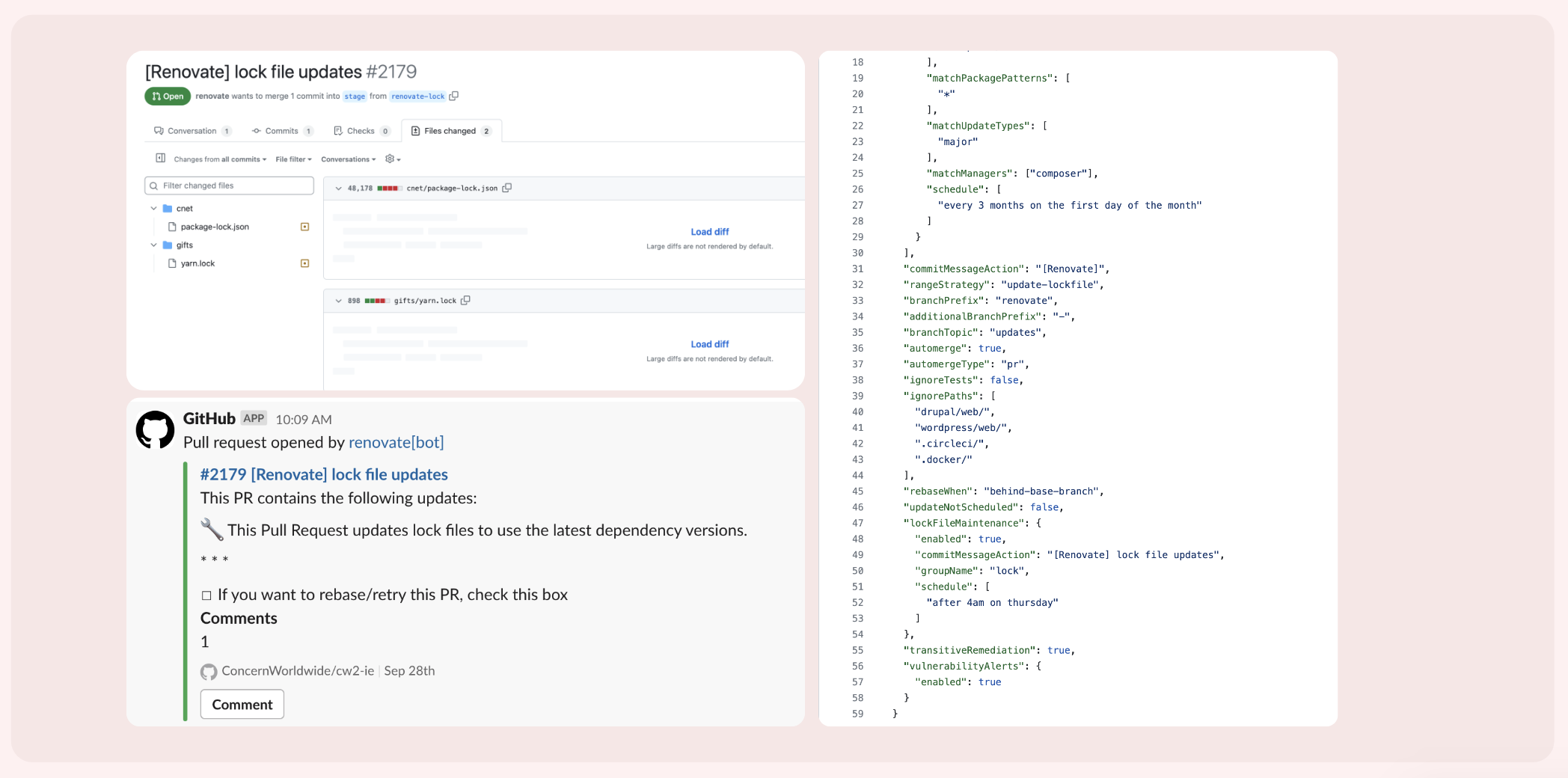
- Renovate - Ensures automated dependency updates
- Detectify - an automated online vulnerability scanner that helps you stay on top of threats
Performance and accessibility
Site performance has always been an important issue for our clients, and accessibility has also grown in significance over the last few years. Where site performance is typically measured in terms of site speed and responsiveness, accessibility has technical components, such as users being able to navigate a site using keyboard controls or screen readers, and non-technical components, such as high contrast colour palettes, or better readability through font styles and sizes.
The tools that we use include:
- GTMetrix - is a free tool to test and monitor your page's performance
- GoogleSearchConsole - helps you measure your site's search traffic and performance, fix issues, and make your site shine in Google Search results
- SiteImprove - is the go-to software for data-driven teams
- Google analytics (people use GA to check performance issues, how their applications pass data to GA, like TTFB “time to first bite”, LCP “large contentful paint”, CLS “cumulative layout shift” etc)
- Core Web Vitals and Accessibility - people use different libraries to check core web vitals and accessibility elements. Some of these can be automated. For example, if your code has accessibility issues, you can automatically stop deployment.
Everyone had preferred tools that they use and we found that several of the attendees also used some of the tools shared here - although no one else mentioned using the same combination of tools in the same way as we do at SystemSeed.
Want some help improving your site security, performance, accessibility, or stability?
We regularly implement security, performance, accessibility, and stability audits and improvements for organisations of different sizes. If you think you’d benefit from some assistance in this area, please get in touch with our team here.