Welcome to the React Performance Optimization series on systemseed.com. It’s a practical guide to improving performance of mature or even legacy React websites without significant refactoring.
Our engineers use the best practices of modern software development to create great results for our clients - and React web development (aka ReactJS) is a key part of that.
React has changed the way that frontend web software is created. It's a component-based framework combined with a Javascript library that does the jobs of HTML markup, CSS stylesheets and standard JS in one go. It enforces architectural best practices of software engineering, making the development of brilliant user-facing web applications easier, faster and more effective.
- Free & open-source software
- Widely used framework
- Highly flexible development
- Javascript-based (ES6) library
- Creates powerful & modern frontends
- Drupal-compatible: integrated, partially decoupled or fully decoupled
- Integrates with all JS-based frontend & backend libraries
Exploring ideas is what we are all about. React’s simplicity and flexibility allows us to build any type of interactive prototype at any level of functional and visual detail quickly and efficiently.
React can provide anything from a fully-autonomous web application running on a custom domain, to a feature-rich frontend for an existing project while maintaining best practices for scalability and reuse.
React was created by Facebook’s best and brightest minds in 2013 and as a free and open-source project is actively developed and maintained by thousands of skilled engineers from all over the world.
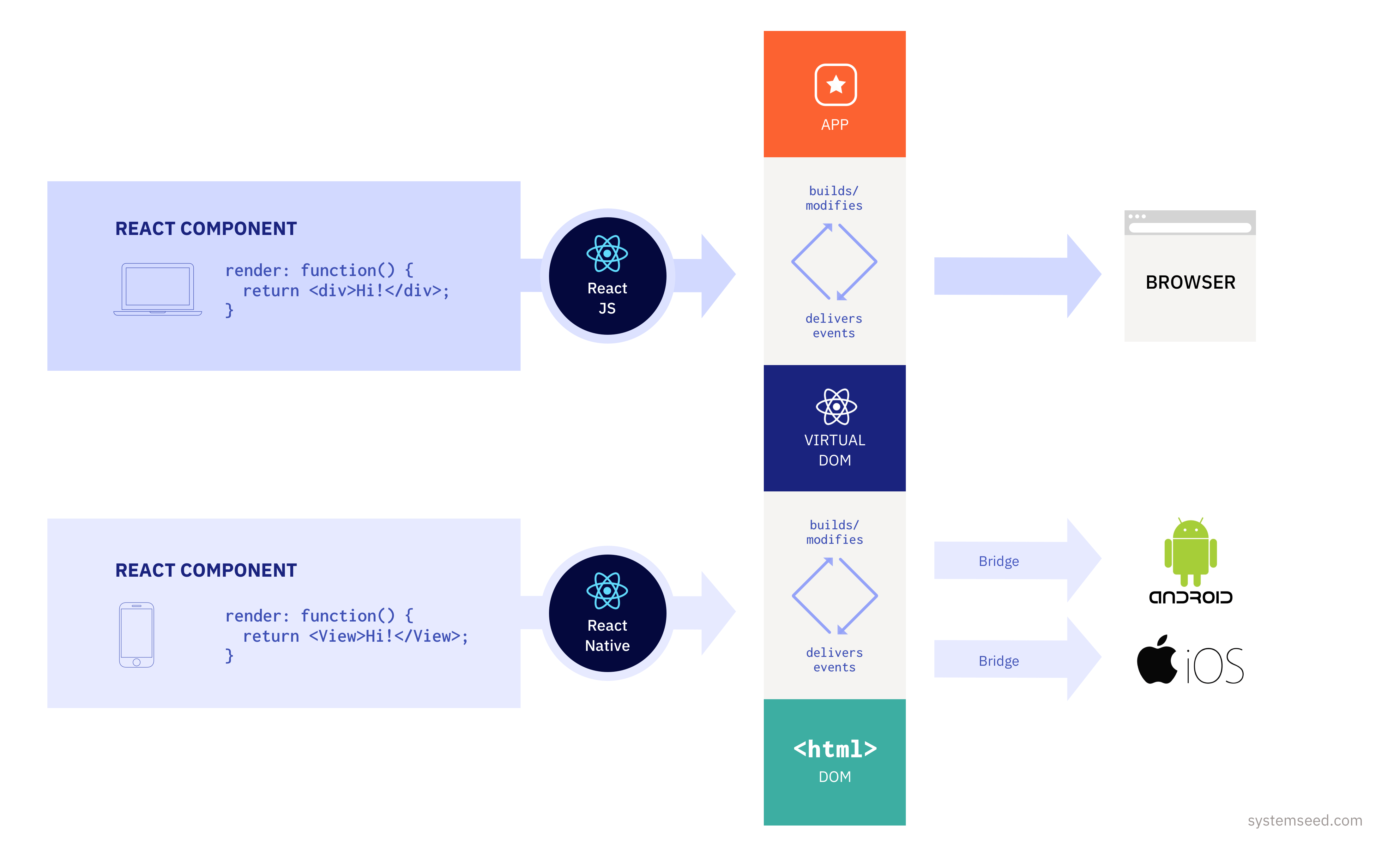
Developing with React allows us to build for mobile users and at the same time serve desktop users. Using React Native, we can also publish to app stores to install directly on users’ mobile devices as a native app.
React integrates with all major frontend libraries, including Bootstrap, Vue and Material. This means professional, effective, and industry-leading websites are easy to create with React.
Using the extensive theming options of frontend libraries such as Google’s Material UI allows us to make your website look and behave exactly how you want it to with the help of React.
The syntax and component architecture of React ensure highly robust and efficient feature delivery, no matter how big or complex your web development project.
With over 1,400 contributors, more than 13,000 commits, and used by millions of projects around the world, React is a de-facto web development standard with vast resources.
The most popular libraries and extensions all have native React releases, and everything else remains 100% compatible via the use of standard JS package managers.
We don't make assumptions about your technology stack and neither does React. New features are developed easily without needing to rewrite existing code. Integrations are handled gracefully via React’s JS libraries and package-handlers.


A key feature of React is the ability to build a single app that looks good and works well for all devices. We wanted to make an open-source, customizable, scalable and extensible LMS with a slick and responsive user interface (UI) that acts like a native mobile app. Leveraging all the advantages of the content management system powerhouse that is Drupal, Anu is a cutting-edge open source custom React LMS.
React allowed us to rapidly prototype user experience and interfaces. It also made developing for mobile devices a breeze using easily-integrated frameworks like Bootstrap and Material UI. Features like persistent course progress logging, seamless language switching, dynamic multiple-choice tests and user note-taking are all based on reliable free and open source software (FOSS) frameworks and work exactly the same on desktop or mobile.
By using technologies such as the React-only Redux Saga, we can build a slick frontend for any device with all the modern advantages, while at the same time providing persistent desktop-style application data management.

React, React.js and ReactJS all refer to exactly the same thing. They are different ways of writing the name of the Javascript library, which started off as "React.js" when it was first conceived. Nowadays, it is mostly referred to as "React" only.
React Native is a framework for developing native mobile applications. It also uses the JSX (eXtended Javascript) syntax, but it is different from pure React. They are not inter-compatible - a React app cannot run natively as a mobile app, and a React Native app cannot run in a browser.
Not necessarily. If you want a mobile-friendly app that runs in any browser and also allows for a portable web-app that emulates a native mobile app experience, then developing one application using React is enough. If you want to sell your app in app stores and need access to all device features such as Bluetooth and NFC, then a React Native version of your app would be required.
Prior to React Native you needed to use Java for Android or Objective-C for iOS to create native mobile apps. React Native saves time and cuts costs by allowing for a fully-fledged application to run natively on any mobile device with any operating system without needing separate development tracks or different tech stacks. All you need is a skilled Javascript dev-team.
Yes! We will help you to comprehensively assess any project and its suitability to be migrated to React.
Yes! We are happy to pick up any existing React project and help improve and extend it in any way possible.
Absolutely! While React has the option to be part of a completely isomorphic stack (meaning both the frontend and backend is written in Javascript, using technologies like Node), the most common way we use it is as a way to deliver a decoupled frontend on top of Drupal.
The main difference revolves around the code syntax - React uses the JSX standard (eXtended Javascript), while Angular uses a different language altogether: TypeScript. They are both powerful frameworks capable of running any project, but we prefer the simplicity, familiarity and extensibility of React.
A wide range of projects are suitable for a React frontend, but naturally not every single one. React is most suited for UI-focused frontends, where the end-user experience is paramount. It allows for complex, secure and beautiful frontends with minimal effort.
React is completely free and open source, and there are no fixed costs associated with installation, deployment or licensing. Any costs are tied up in the development of the website as a whole.
The release cycle of React is very rapid. Bug fixes and minor (non-breaking change) updates happen on a weekly basis, and the community contribution policy is open to all but strictly systematic. The latest major version of React is 16, and has a long-term support plan. Updating is as straightforward as a single console command.
React is as secure as the JS libraries that comprise it. Its auditing tools built into package managers like NPM show immediate warnings when vulnerabilities or outdated packages are detected. Our own automated audits occur every time a project is run locally and deployed, so we are always aware of any security updates.